| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- Visual sutdio
- 비주스
- hidde flag
- php base64 encode
- js code 해석
- urllib.request
- webhacking.kr
- Web
- php code
- web cookie
- 쿠키는 맛있음
- http.client
- webhacking 6
- webhacking.kr 14
- repl.lt
- js 문제
- php code 해석
- webhacking 14
- php 해석
- httplib2
- webhacking
- robot image
- faster_than_requests
- HTML
- aiohttp
- js 해석
- php
- hacking
- 쿠키 사용법
- js 코드
- Today
- Total
it 공부 일기 - 워게임 ctf 풀이 및 언어 강좌모음
web html - p span div 태그의 차이점 본문
p 태그
span 태그
div 태그에 대해
알아볼것이다
지금 내가 쓰는 이 텍스트 글처럼
어떠한 속성을 가지지않거나
텍스트를 출력할때 많이 사용되는것이
p , span , div 태그이다
일단은
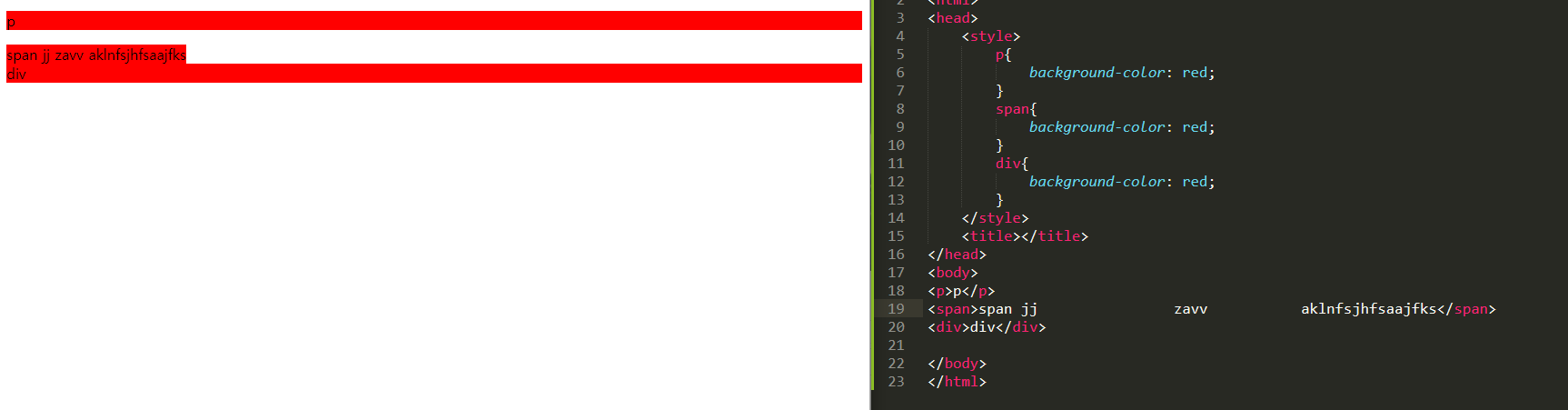
<!DOCTYPE html>
<html>
<head>
<style>
p{
background-color: red;
}
span{
background-color: red;
}
div{
background-color: red;
}
</style>
<title></title>
</head>
<body>
<p>p</p>
<span>span</span>
<div>div</div>
</body>
</html>
이렇게 틀을 짜주도록 해보자
그러면은 이제
background-color 은
지정한 태그의 배경의 색깔을 지정해주는것이다
그러면은 즉 p 태그 span 태그 div 태그에
background-color 을 이용해
red 라는 색깔을 부여한것이다
그러면은 이것을 직접 해보고 사용해보도록 하겠다
먼저 텍스트 파일을 생성해주도록 하자

이렇게 바탕화면이나 자신이 원하는 폴터에서 우클릭을 한 다음에
새로 만들기(w) 에 마우스를 대면은 오른쪽에 무언가가 나올것이다
여기에서 텍스트 문서가 있을것이다 그러면은그거를 클릭 한 다음
새 텍스트 문서.txt 이 하나가 생겼을것이다.

이제 이것을 html 으로 바꿔주도록 하자
.txt 를 .html 으로 바꿔주면은 될것이다.
근데 사용자 설정마다 다르지만 .txt같은 확장자가 나오지 않는경우에는
먼저 파일 탐색기나 아무런 폴더에 들어간 다음

이렇게 파일 홈 공유 보기 라는것이 있다 그러면은 이제 보기 라는것을 눌러주면은

이렇게 나오게 된다
그러면은 이제 오른쪽에 있는 파일 확장명이 체크 안되있으면은 해주도록 하자
이제 기본 셋팅은 되었고
txt 이라는것을 html 으로 확장자를변경해주면은 이제 txt 파일 형식이 html 파일 형식으로 변환이 되는것이다
그러면은 아까 준
<!DOCTYPE html>
<html>
<head>
<style>
p{
background-color: red;
}
span{
background-color: red;
}
div{
background-color: red;
}
</style>
<title></title>
</head>
<body>
<p>p</p>
<span>span</span>
<div>div</div>
</body>
</html>
이것들을 복사를 한 다음
아까 수정했던 html 파일을 우클릭하면은

이렇게 나오게 될것인데 이제 메모장을 클릭해주면은 된다 만약에 다른 에디터를 선호한다면 그것을 해주면은 되서
메모장이라는것이 없을경우에는 다른 앱 선택을 눌러준 다음에 메모장을 찾아주도록 하자
그러면은 이제 메모장으로 열린 html 파일이 있을것이다

이렇게 복사 붙여넣이를 한 다음에 (ctrl)컨트롤+ S 를 동시에 눌러서 저장을 해주도록 하자
그러면은 이제 저장이 됬다 싶으면은 메모장을 닫아주도록 하고 html 파일을 더블클릭하여 열어보도록 하자
그랬더니

이렇게 뭔가가 나오기 시작하였다
보면은 p 와 div 는 한줄을 꽉 채우고있고
span 는 자기만의 영역만 색깔이 있는것을 볼수가 있다
즉 div 와 p 태그는 한줄을 꽉 차기한다 하지만 이것을 css 로 이용해 조절을할수가있다
이 자세한 내용은 나중에 다루도록하고
그리고 span 도 보면은 자기만의 영역 즉 텍스트 부분에만 차지를 하고있는것을
볼수가 있다
그리고
또 배울것은 줄바꿈과 띄어쓰기이다
띄어쓰기는
를 넣으면 된다
예를들어 <p>he llo</p>
이렇게 하면은 he llo 이렇게 띄어쓰기가되는것이다
하지만 <p>he llo</p>
이렇게 하면은 공백이 텍스트 그대로 유지가 되지않고
he llo 로 되있는것을 확인할수가 있다

그렇게 떄문에 많은 공백을 사용하는 경우에는
이렇게 자주 사용되기도 한다
그리고 줄바꿈은 <p>h
e
l
l
o</p>
이렇게 해도 적용이 되지않을것을 확인할수가있다

줄바꿈을 하기 위해서는
<span>h<br/>e<br/>l<br/>l<br/>o</span>
이렇게 하면은
줄바꿈이 되는것을 확인할 수가있다

이렇게
h
e
l
l
o
가 되있는것을 볼수가 있는것이다
--요약--
p 와 div 태그는 한줄을 꽉차지하는공간이 있는 반면
span 는 텍스트 부분을 자기만큼 영역만 가지게 된다
그리고
background-color: red;
는 텍스트 자기만의 영역 부분 바탕을 red 색깔로 변경한다는것이다
또 <br/> 는 줄바꿈
는 한개의 공백이다
'web front-end > html' 카테고리의 다른 글
| web html - html 이란 무슨 언어인가 (0) | 2020.06.02 |
|---|

