| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- js 코드
- repl.lt
- urllib.request
- HTML
- php
- php code
- hacking
- aiohttp
- web cookie
- 비주스
- webhacking
- php code 해석
- 쿠키 사용법
- webhacking 6
- httplib2
- faster_than_requests
- 쿠키는 맛있음
- js code 해석
- js 해석
- Visual sutdio
- php base64 encode
- http.client
- Web
- js 문제
- robot image
- php 해석
- webhacking.kr 14
- webhacking.kr
- hidde flag
- webhacking 14
- Today
- Total
it 공부 일기 - 워게임 ctf 풀이 및 언어 강좌모음
web html - html 이란 무슨 언어인가 본문
우리 사람들이 자주 사용하는 인터넷들중에 제일 많이 쓰이는것이 있다.
그것은 바로
web (웹) 이다. 우리는 이것을 많이 애용하고 자주 쓰이게 된다 예를들어 강의나 쇼핑몰에 많이 쓰인다.
우리는 이것을 보고 천천히 고민해본다 이 웹은 어떻게 만들어진것일까?
그것은 html css js jsp php mysql nosql xml 등 많은 언어들중에 HTML 이라는
하이퍼텍스트 마크업 언어를 배우게 될것이다 HTML 는 웹 페이지 콘텐츠들중 꺽쇠 괄호에 둘러싸여있는 태그로 되어있다
예를들어
<html> </html> 같이 말이다.
프론트 -
아주 큰 범위로 말해보자면은
html - 웹 페이지의 전체적인 틀
예) html 는 뼈대처럼 제일 중요한 부분이다 즉 텍스트나 버튼 아니면 입력과 같은 기본적인 틀이다.
css - html 로 작업이 된 웹에 디자인을 한다.
예) 폰트 색깔 처럼 어떠한 텍스트에 색깔을 적용하거나 굵게 아니면 원하는데로 디자인을 할수가있다.
js - 웹 페이지를 동적으로 만들어준다.
예) 애니메이션 효과나 슬라이드 효과같은것
하지만 반대로 백엔드는
서버 아니면 데이터 같은 우리가 보이지 않는 영역이다.
이 백엔드에서는 예로 jsp php mysql nosql 같은 언어들이 있다.
예) 로그인을 하기 위해서는 프론트로 기본적인 틀을 만들엇다면은 그 입력된 값이 실제로 존재하는지 확인을 하는것과 마찬가지이다.
지금까지 글로만 설명해서 이해를 못할것이다 그러면은 직접 사진으로 보여줄것입니다.
예를들어 나는 네이버에 있는 로그인 화면을 직접 똑같이 만들어 보겠다.
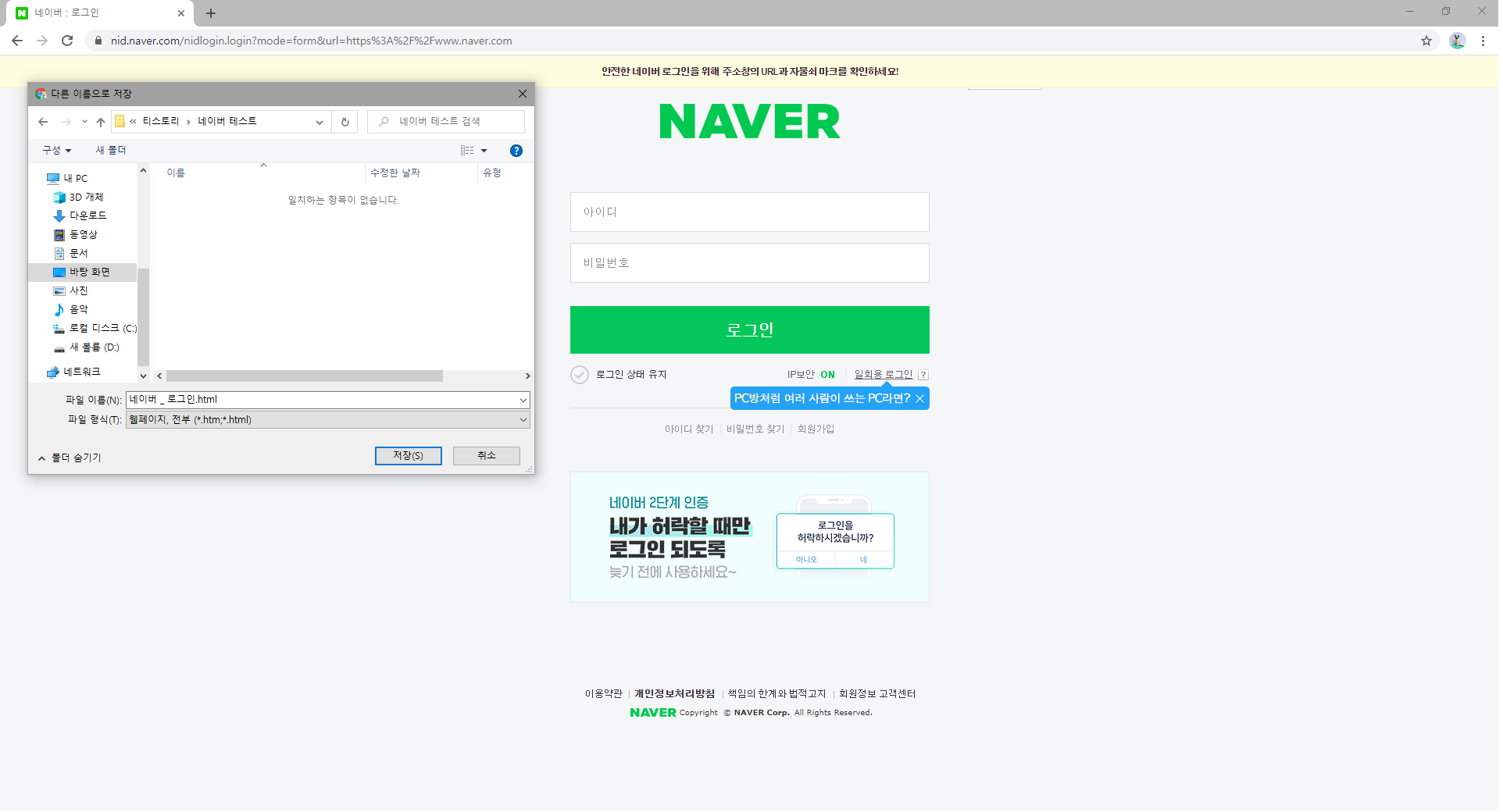
먼저 https://nid.naver.com/nidlogin.login?mode=form&url=https%3A%2F%2Fwww.naver.com
네이버 : 로그인
네이버앱에서 생성된 일회용 로그인 번호를 입력하면, 앱에 로그인된 계정으로 PC에서 로그인할 수 있어요. 아이디/비밀번호를 입력하지 않아 간편하고 더욱 안전합니다.
nid.naver.com
이 사이트에 들어간 다음 Ctrl(컨트롤) + S(ㄴ) 를 동시에 누르면은 무엇을 저장하라는 창이 뜰것이다.
그러면 자신이 원하는 공간에 저장을 해주도록 한다.

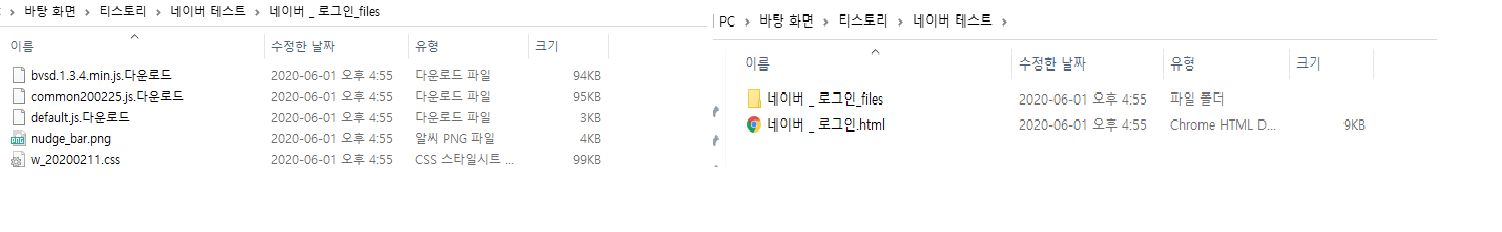
이렇게 저장하라는 창이 뜨게 되면은 저장을 한 다음에 그 위치에 들어가보면은 네이버_로그인.html 이라는것이있을것이다 .
+)환경에 따라 이름이 다를수도있다 그러니 저장한 위치를 기억해두고 뭐뭐.html 인것을 살펴보자

위에 url 부분 즉 상단을 보면은 아까 준
https://nid.naver.com/nidlogin.login?mode=form&url=https%3A%2F%2Fwww.naver.com
네이버 : 로그인
네이버앱에서 생성된 일회용 로그인 번호를 입력하면, 앱에 로그인된 계정으로 PC에서 로그인할 수 있어요. 아이디/비밀번호를 입력하지 않아 간편하고 더욱 안전합니다.
nid.naver.com
url 하고 다르게 html 파일위치인것을 확인할수가있다.
그 뜻은 naver 에서 로그인화면 소스코드들을 가지고 오게 된것이다.
근데 한가지 이상한것이 있다.
아까 설명 했다 시피 백엔드 즉 서버나 데이터같은것은 볼수가없다고 설명을 했다 그러면은 우리가 가지고온 소스코드에는 php 나 mysql 같은 언어들로 되있는 파일들이 있을까?

아니다 보면은 png 파일 과 css js 밖에 없는것을 확인할수가 있다.
그러면 우리는 즉 백엔드쪽에 있는 서버나 데이터들을 불러올수가 없단 판단을 내려야 할것이다.
그러면은 우리가 인기있는 네이버의 소스코드를 뺴왔으니 다양하게 실험을 해보겠다.
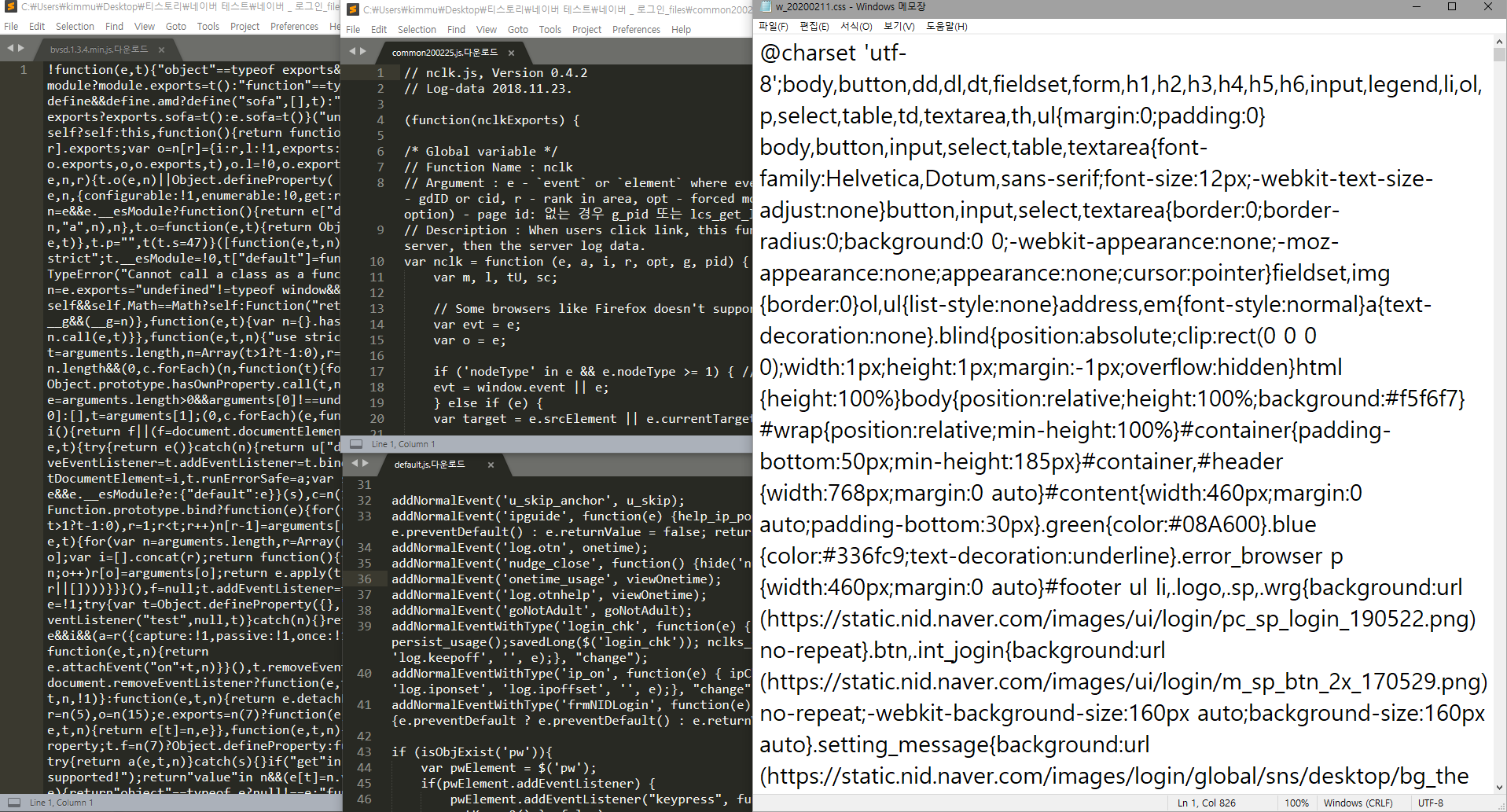
먼저 js 파일과 css 파일을 들어가보면은 외계어같은것들과 익숙하지 않은 영어글들이 있을것이다.

이렇게 막 외게어같은것들이 가득하다 우리는 훗날에 공부하면서 하나씩 알아갈것이므로 걱정할 필요가 없다.
먼저 이 js 파일와 css 파일들은 위에서 말했다시피 디자인이나 웹 페이지 동적을 시키게 하는 언어들이기도 하다 .
그러면은 우리는 이 파일들을 모두다 이름을 자기 마음대로 바꾸어 보겠다.

이렇게 막 자기가 원하는대로 바꾸어 보았다 .
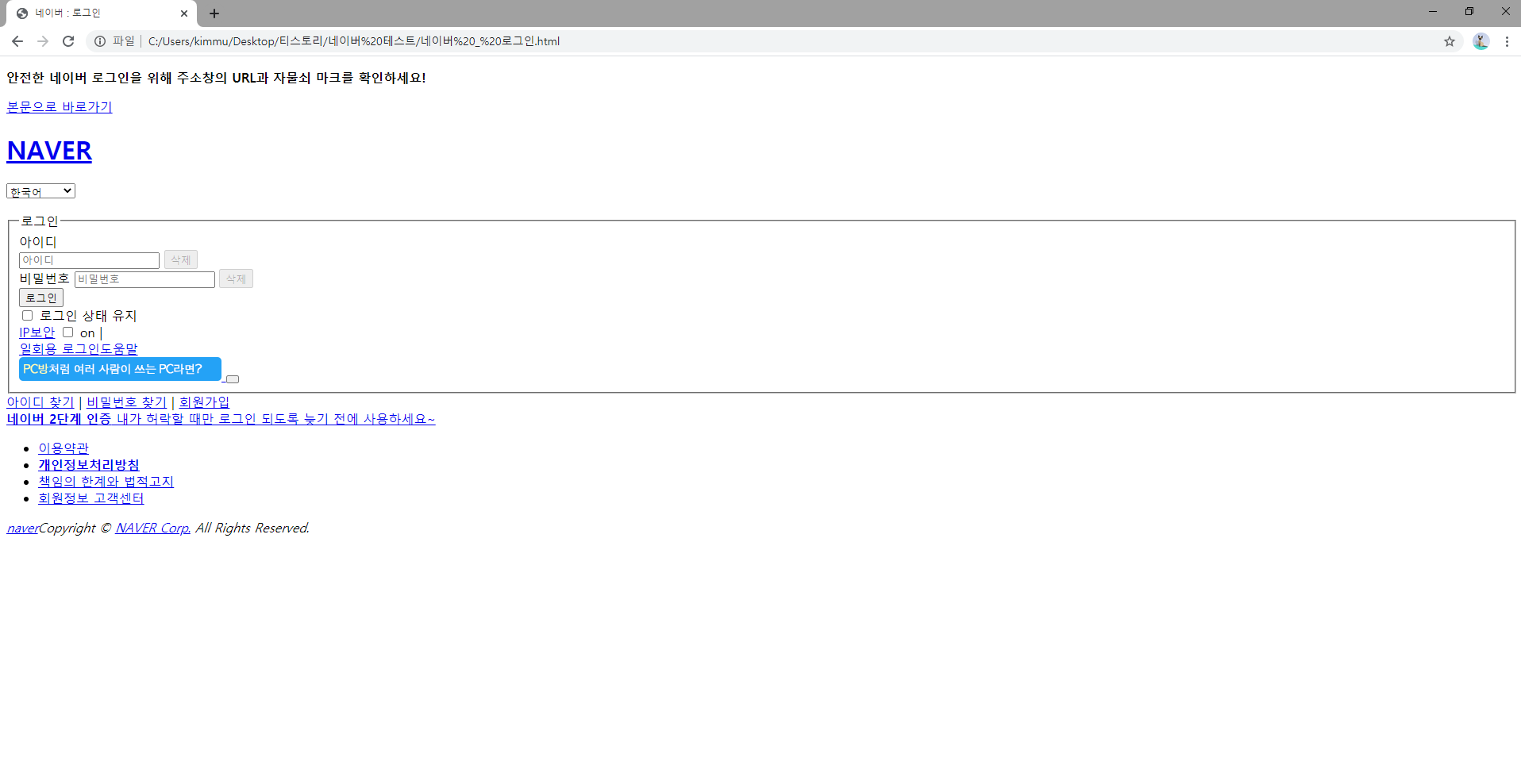
그러면은 css 와 js 는 디자인이나 동적을 하게 만드는 언어들인데 만약에 이 파일들이 html 이라는 파일에서 읽지 못하게파일 이름을 바꾸면 어떻게 될까 라는 발상을 해보았다 그러면은 이제 이 파일들을 연결시키는 html 파일을 한번 열어보겠다.

이 사진을 보면은 우리가 알던 아까의 naver 로그인 페이지가 맞나 싶을것이다 .
그러면 이 페이지를 한번 살펴보자
1.디자인이 모두다 사라지고 그냥 텍스트와 링크 클릭밖에 되지가 않는다.
2.앞서 설명한 html 처럼 뼈대만 남게 되었다.
그러면은 우리는 이것으로 통해 정확하게 어떤 언어는 무엇을 할수있는지 확인을 할수있게 됬다.
이렇게 html 파일과 js ,css 파일들이 각각 무슨 역할을 하는지 유추를 할수있게 되었다.
-요약-
html - 웹 페이지에서 뼈대와 유사한 역할을한다.
css - html 로 만들어진 뼈대들을 디자인한다.
js - css 나 html 로 만들어진 어떠한것들을 동작을 넣어준다.
naver 로그인 화면으로 한번더 공부를 해봤다.
html 파일을 들어가보니 아까 들어갔던 네이버 로그인 화면과 똑같다.
하지만 css 와 js 파일들을 html 에서 읽지 못하게 이름을 마구 바꾸었더니 갑자기 아까 들어갔던 html 파일 네이버 로그인 화면이
디자인이 모두다 없어지도 뼈대 처럼 텍스트와 버튼와 그림밖에 남지 않게 되었다.
참고 {
확장자 - 그 파일의 종류와 역할을 표시하기 위해 사용되는 부분
대표적으로 많이 쓰이는 확장자
* - 모든 아무런 파일 이름
html 확장자 - *.html ,*.htm
css 확장자 - *.css
js 확장자 - *.js
}
*{
부족한 지식으로 인해 잘못된 글을 적었거나
궁금한것은 댓글로 적어주시면 최선을 다해 답변을 해드리겠습니다.
}
- web kim 1 -
'web front-end > html' 카테고리의 다른 글
| web html - p span div 태그의 차이점 (0) | 2020.12.12 |
|---|

